|
|
Воскресенье, 03.07.2011, 09:37 | Сообщение # 1
|
|

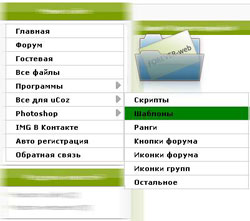
Очень красивое меню для Ucoz.
Чтобы установить скрипт вставьте этот код в css
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 190px; /* Width of Menu Items */
border-bottom: 1px solid #ccc;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 200px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: black;
text-decoration: none;
background: #fff;
padding: 4px 15px;
border: 1px solid #ccc;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: black;
}
.suckerdiv ul li a:hover{
background-color: green;
}
.suckerdiv .subfolderstyle{
background: url(http://forever-web.ucoz.ru/templates/next-list.gif) no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
А этот туда, где Вы хотели бы видеть меню
<script type="text/javascript">
//SuckerTree Vertical Menu 1.1 (Nov 8th, 06)
//By Dynamic Drive: http://www.dynamicdrive.com/style/
var menuids=["suckertree1"] //Enter id(s) of SuckerTree UL menus, separated by commas
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i]) //if this is a first level submenu
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px" //dynamically position first level submenus to be width of main menu item
else //else if this is a sub level submenu (ul)
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px" //position menu to the right of menu item that activated it
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){ //loop through all sub menus again, and use "display:none" to hide menus (to prevent possible page scrollbars
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<div class="suckerdiv"><b>
<ul id="suckertree1">
<li><a href="#">Главная</a></li>
<li style="visibility:hidden;"><a href="http://pro100ucoz.ru/">Скачано с Pro100uCoz.ru</a></li>
<li><a href="#">Форум</a></li>
<li><a href="#">Гостевая</a></li>
<li><a href="#/">Все файлы</a></li>
<li><a href="#">Программы</a>
<ul>
<li><a href="#">Мультимедиа</a></li>
<li><a href="#">Безопасность</a></li>
<li><a href="#">Интернет</a></li>
<li><a href="#">Утилиты</a></li>
<li><a href="#">Обслуживание</a></li>
<li><a href="#">Графика и дизайн</a></li>
<li><a href="#">Остальное</a></li>
</ul>
</li>
<li><a href="#">Все для uCoz</a>
<ul>
<li><a href="#">Скрипты</a></li>
<li><a href="#">Шаблоны</a></li>
<li><a href="#">Ранги</a></li>
<li><a href="#">Кнопки форума</a></li>
<li><a href="#">Иконки форума</a></li>
<li><a href="#">Иконки групп</a></li>
<li><a href="#">Остальное</a></li>
</ul>
</li>
<li><a href="#">Photoshop</a>
<ul>
<li><a href="#">Кисти</a></li>
<li><a href="#">Стили</a></li>
<li><a href="#">Перекрытия</a></li>
<li><a href="#">Аватары [psd]</a></li>
</ul>
</li>
<li><a href="#">IMG В Контакте</a></li>
<li><a href="#" title="Автоматическая регистрация cайта в поисковых системах">Авто регистрация</a></li>
<li><a href="#">Обратная связь</a></li>
</ul>
</b></div>
|
|
 Загружаем страницу...
Загружаем страницу... Загружаем страницу...
Загружаем страницу...